

Get a Free UX/UI Course in Your Inbox Every Day for 15 Days
By the end of this three-week crash course, you'll have a much better understanding of the tech industry, the design craft, and all the knowledge you need to start building your career.

Get a Free UX/UI Course in Your Inbox Every Day for 15 Days
By the end of this three-week crash course, you'll have a much better understanding of the tech industry, the design craft, and all the knowledge you need to start building your career.

In this article, I share how my perspective as a UX Designer on accessible web design has changed since learning more about it, six ways it can help organizations meet their business goals, and why we shouldn’t let perfectionism get in the way of our efforts.
Note: I’m simply someone who wants to learn how to design more inclusively. I’m not, by any means, a subject matter expert on web accessibility.

Web Accessibility can:
If that piques your interest, check out the rest of this article as I point out valuable data and other resources you can use when building a business case for web accessibility.
When I first approached the topic of web accessibility, I felt intimidated by the very real possibility of missing the mark. I wondered, how do I design for people with a completely different set of needs that use tools I’ve never personally interacted with and, in many cases, even heard of?
I quickly caught my unconscious bias and reminded myself that we all have different needs, and as designers, it’s our responsibility to uncover human needs we are unfamiliar with. That’s the whole point of our work: to design solutions for other people, not ourselves.
As is usually the case when we’re presented with something new, my fear of the unknown dissipated as I continued learning more about it. I eventually realized that accessibility wasn’t separate from what I knew of User Experience Design or as unfamiliar as I presumed.
I bring this up because our prior knowledge of a subject can affect our learning behavior, specifically on how much effort we put into learning more about it and whether or not we’re likely to seek guidance.
A 2020 study in the Frontiers in Psychology Journal tested the indirect effects of cognitive load on learning engagement and help-seeking behaviors. Researchers revealed that “Learning engagement is strongly influenced by prior knowledge.”
This builds on the Schema theory within cognitive psychology that says we can more easily make connections between new and old information when we have a more substantial base of knowledge — building upon previous mental models (i.e., defined by James Clear as “an overarching term for any sort of concept, framework, or worldview that you carry around in your mind.”)
Based on these theories, I wonder if there could be similar consequences when we view web accessibility as something completely foreign to what we already know. Does it make us less likely to learn how to design for accessibility and inclusiveness?
Although I could philosophize all day about culture and cognitive psychology, the main purpose of this article is to show how we can overlap financial and moral incentives when designing for the web to bring on meaningful changes regarding inclusivity.
Before I go on, it’s important to note that I am not a subject matter expert on accessible design. I’m simply someone who wants to learn how to design more inclusively.
I hope this information can help us build better business cases for web accessibility, whether it be for a freelance client or within an organization. Or to be better prepared when the topic of accessibility comes up in other settings.

This subject may seem intimidating. What if you don’t design a perfectly accessible product? Something I tell myself is that even the most minor changes can have a significant impact on who can participate and their experience.
Just the other day, I was reminded of the powerful nature of a single feature, video subtitling. While using a stationary bike that included a SMART screen with training programs, I chose a workout where a voice-recorded trainer gives instructions while you “bike through” a virtual city.
But when I went to connect my earbuds to the music on my phone, I couldn’t hear the trainer’s voice telling me when to speed up or slow down. And low and behold, there was no option for subtitles or any other clear visual instructions.
For me, this is a minor pain point that limits the ways I can engage with the product, but for someone else, not having the option for visual instructions would exclude them from even participating.
This scenario was to demonstrate how accessible design can improve products and how an accessibility feature designed for (roughly) 20% of users is useful to the other 80%.
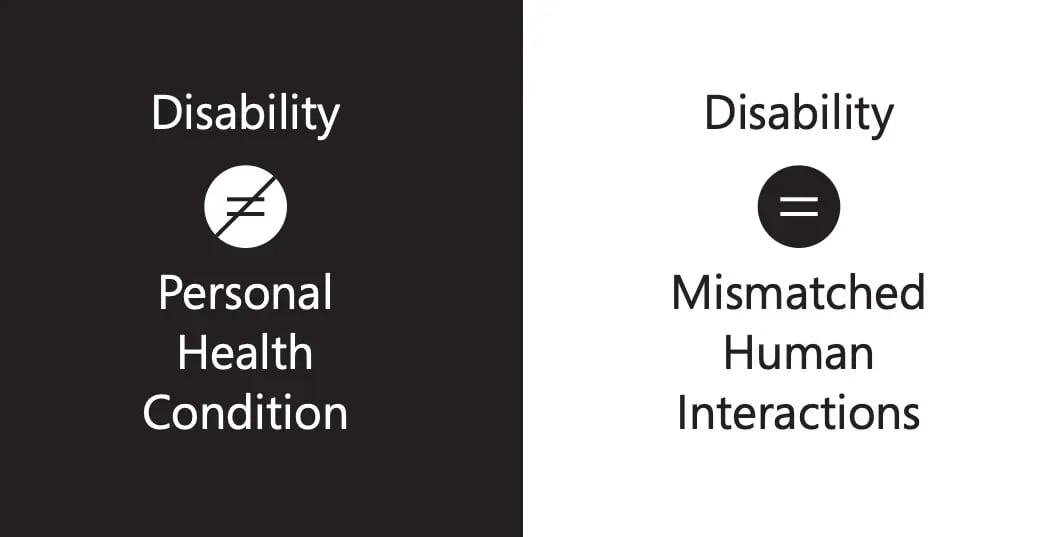
This is a great segway into highlighting how disability is defined today, what accessible design is, and how it’s different from inclusive design. Nowadays, the World Health Organization no longer defines disabilities as solely a personal attribute but as context-dependent conditions.
The WHO states that a disability is a complex phenomenon that reflects the interactions between the features of a person’s body and the features of the society in which they live.

According to Justin Morales, “Inclusive Design considers the full range of human diversity with respect to ability, language, culture, gender, age, and other forms of human difference,” whereas accessible design is when we design for “[…] the varying levels of ability when it comes to the eyesight, hearing, mobility, dexterity, and memory of your audience”.
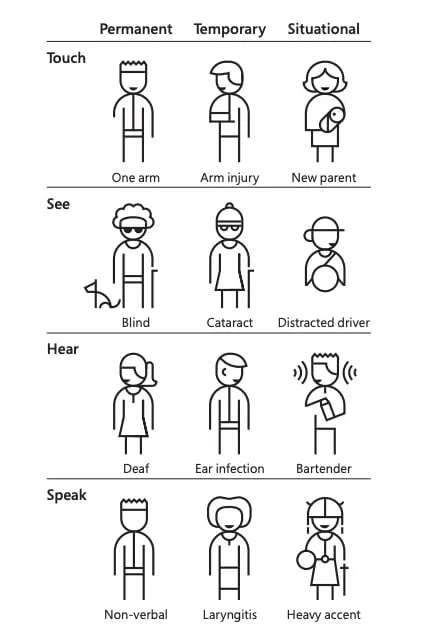
Microsoft made a simplified distinction, expressing “[…] accessibility is an attribute, while inclusive design is a Method”. And as part of their Inclusive Design Toolkit, they developed the Persona Spectrum that shows how designing a solution for a specific need can extend to many. This visual can be used as a quick reference throughout the design process to help us anticipate how some people could experience a proposed design solution before shipping it off.

Okay, now let’s get to business!
When approaching stakeholders, we can present a much stronger argument for accessible web design by communicating how it aligns with organizational goals.
Below are six ways accessible design is good business.
With 90% of websites being inaccessible to people who rely on assistive technology, we can hold a competitive advantage by making our products accessible to a larger audience. According to the WHO, “15% of the world’s population has some sort of disability.” How many of our target customers with disabilities haven’t had their needs considered during the design process? Hubspot revealed that e-commerce sites alone could be leaving up to seven billion dollars annually up for grabs by more accessible competitors.
Also, accessible writing and global-ready content have a lot in common. So, following these principles, it can make translating content into other languages more cost-efficient. Potentially making entering international markets more affordable. When seeking buy-in, I’d also suggest empathizing with stakeholders to uncover motivations specific to their role. For example, what Key Performance Indicators are most important to them? Use these insights when building a business case.
To build a stronger business case, it could help to use case studies of industry leaders or competitors who’ve boosted their conversion rates or engagement by lifting barriers to entry and other pain points. After all, inaccessible websites can be an obstacle course of friction points.
Companies are being sued for not complying with Content Accessibility Guidelines. ADA Site Compliance mentioned Harvard was ordered to pay $1.5 million in a class-action lawsuit for not providing captions in their online course content.
Pablo Stanely shared, “There are over 56 million people in the United States (nearly 1 in 5) and over 1 billion people worldwide who have a disability. In 2017, there were 814 website accessibility lawsuits filed in federal and state courts.”
Even if the business isn’t currently vulnerable to a lawsuit, proactively working to meet the Web Content Accessibility Guidelines as part of the organizational strategy could avoid potential and, in some cases, eventual costs.
According to Cat Noone at Tech Crunch, one of the reasons companies are heavily investing in web accessibility is that it “[…] optimizes your workflow by accounting for more issues beforehand.”
Noone also points out a study that showed that the cost of ADA non-compliance is about three times higher than what it costs to comply.
The University of California Berkeley explained that “Web crawlers, such as the one Google uses, get their information from websites the same way assistive technology does. By having a well-marked up site, Google can index your site and make it easier to find in search results”.
This was confirmed by Pablo Stanley, who wrote, “[…] accessible websites have better search results, they reach a bigger audience, they’re SEO friendly, have faster download times, they encourage good coding practices, and they always have better usability”.
Haben Girma explained at Apple’s 2016 Worldwide Developer’s Conference that when videos have transcripts, it allows people to search for specific parts within a video. Another example of an accessibility feature designed for 20% of users that’s useful to the other 80%.
Haben Girma reinforced, “[…] Disability drives innovation. […] Solutions designed with disability in mind end up benefiting the entire community”. She gave the examples of the typewriter and email, two inventions inspired in an attempt to lift barriers to communication that now benefit not only people who are hard of seeing but everyone who uses a keyboard.
Design constraints have, over and over again, proven to promote creative thinking.
Researchers at the Harvard Business Review went over 145 empirical case studies that demonstrated the positive effects of reasonable constraints. According to these studies, “[…] when there are no constraints on the creative process, complacency sets in, and people follow what psychologists call the path-of-least-resistance — they go for the most intuitive idea that comes to mind rather than investing in the development of better ideas.
A lack of web accessibility can not only lead to lower conversion rates but can also leave visitors with a negative emotional response that makes them significantly less likely to recommend the brand.
Accessible by design conducted a study to understand how people with disabilities felt when interacting with an inaccessible site. They found that “81% of people reported a negative response, in that they felt disconnected from the brand, felt less excited about the brand, felt like the brand lacked positive qualities, and felt like the brand was unreliable.”
Qualitative data, such as brand perception, shouldn’t be underestimated as it can impact the long-term sustainability of a business in competitive markets.
According to Microsoft, “What we design is a byproduct of how we design. Measuring the benefits includes measuring the shift in our culture and ourselves”.
If we pursue diversity in perspectives and foster empathy during the design process, this could extend beyond a project and seep into our work culture — potentially raising employee morale. In addition, if an organization holds a reputation for its integrity, it could also help attract and retain top talent.
Before you leave, I want to acknowledge again how overwhelming it can feel the first time we do something new. Designing for web accessibility is no exception. It can be challenging at first, especially when guidelines have a lot of industry jargon or aren’t as “prescriptive” as we’d expect, says Sheri Byre-Haber in her guide “Giving a damn about accessibility.”
For example, up until now, most of my writing experience has been academic. So, when writing this Medium post, I initially opted for APA formatting.
After polishing up the references within the text (in-text citations), I thought I’d listen to the draft using Speechify, a text-to-speech reader, to give it another revision. The experience was jarring! The in-text citations were incredibly distracting as they chopped up the flow of the main ideas with out-of-context names and dates.
I kept diving deeper into the most accessible ways to cite sources within a text and came across A11y’s style guide. According to their site, they follow the Chicago Manual of Style, but it was just another flavor of academic citations. After each sentence where I pulled from a source, I would need to write: (Author date) before the period. This wasn’t any different from the APA formatting.
For both, there were substantial mispronunciations. For instance, when citing (Microsoft n.d), n.d. meaning “no date,” instead of spelling out the initials, the text reader pronounced “nd” as a word. It was clear this wasn’t going to work.
I ultimately chose to use descriptive links. This format allowed Speechify to read the entire text uninterrupted and was even less visually cluttered than when using academic style guides. But, writing (like design) is ideally an iterative process. So, as I expand my knowledge of accessible design and as guidelines continue to evolve, I’ll adapt.
As Maya Angelou wisely said, “When you know better, you do better.”
Accessible web design is more than good design and good business; it’s essential. With 98% of homepages being inaccessible, as designers, we have the opportunity to build doors into a shared digital world where there once was a wall.
Thanks for taking the time to read my post!
Are there any resources, tips, or insights related to web accessibility and inclusive design you’ve found helpful?
If you’d like to dive a bit deeper, I recommend exploring the resources I’ve referenced in this article in addition to “Financial Factors in Developing a Web Accessibility Business Case for Your Organization,” published by W3C Web Accessibility Initiative (WAI).
In the “Giving a damn about accessibility” handbook, Sheri Byre-Haber offers some great resources at the end.
Below are the Medium profiles of some people/organizations referenced in this blog post.
Cat Noone, Justin Morales, Microsoft Design, Pablo Stanley, Sheri Byrne-Haber, CPACC and Trina Moore Pervall.